
价格: ¥ 260
最后更新: 2021-05-28 15:59:23
演示地址: 无
安装费: 免费
购买须知:
(1)因送吗安装费用的调整,故需要安装的用户请先联络我们!无联络硬拍的慎重!
(2)联络好了安装的用户请自行备好服务器域名等...
(3)素质低下,贪小便宜,追求完美者请绕道!
(4)手动发货一般发送吗注册的qq邮箱!一般发货时间为8:30-21:30.超时隔日补发邮箱!
前后台分离项目。
1.SpringBoot2.SpringSecurity3.MyBatis4.MySQL
1.Vue2.ElementUI3.axios4.vue-router
还有其余少量琐碎的技术就不逐个列举了。
开发中具备的功能:
权限管理模块已经开发完成
本次升级版本:v20180110
本次升级完成了部门管理功能,页面在 [系统管理->基础信息设置->部门管理]
本次升级版本:v20180112
本次升级完成了职称管理和职位管理,页面在 [系统管理->基础信息设置->职位管理] 和 [系统管理->基础信息设置->职称管理]
本次升级版本:v20180115
本次升级完成了员工基本信息管理,页面在 [员工资料->基本资料]
本次升级版本:v20180116
本次升级完成了员工的高级搜索功能,页面在 [员工资料->基本资料]
本次升级版本:v20180117
本次升级完成了员工数据的导入导出功能,就可将员工数据导出为Excel,也可以将外部Excel导入到员工数据表中,页面在 [员工资料->基本资料]
本次升级版本:v20180119
本次升级主要实现了当管理员增加一个客户时,增加成功后,会根据该客户的邮箱自动向客户发送一封欢迎入职邮件,页面在 [员工资料->基本资料->增加员工] 介绍可以参考下面的文档。 注意:邮件发送需要小伙伴小伙伴自己配置受权码,配置方式参考下面的文档,配置文件在src/main/java/org/sang/common/EmailRunnable.java
SpringBoot中使用Freemarker邮件模板生成邮件Java中邮件的发送SpringBoot中使用新线程发送邮件
本次升级版本:v20180125
本次升级主要完成了工资账套管理功能,页面在 [薪资管理->工资账套管理]
本次升级版本:v20180126
本次升级主要完成了员工账套设置功能,页面在 [薪资管理->员工账套设置]
本次升级版本:v20180202
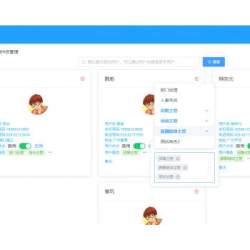
本次升级完成了HR在线聊天功能,页面在 [Home页->右上角铃铛->好友聊天]
本次升级版本:v20180205
本次升级完成了管理员发送系统通知功能,页面在 [Home页->右上角铃铛->系统通知]
首先,不同的客户在登录成功之后,根据不同的角色,会看到不同的系统菜单,完整菜单如下:
1.clone项目到本地git@github.com:lenve/vhr.git
2.数据库脚本放在hrserver项目的resources目录下,在MySQL中执行数据库脚本
3.数据库配置在hrserver项目的resources目录下的application.properties文件中
4.在IntelliJ IDEA中运行hrserver项目
OK,至此,服务端就启动成功了,此时我们直接在地址栏输入http://localhost:8082/index.html就可访问我们的项目,假如要做二次开发,请继续看第五、六步。
5.进入到vuehr目录中,在命令行依次输入如下命令:
# 安装依赖 npm install # 在 localhost:8080 启动项目 npm run dev
因为我在vuehr项目中已经配置了端口转发,将数据转发到SpringBoot上,因而项目启动之后,在浏览器中输入http://localhost:8080即可以访问我们的前台项目了,所有的请求通过端口转发将数据传到SpringBoot中(注意此时不要关闭SpringBoot项目)。
6.可以用WebStorm等工具打开vuehr项目,继续开发,开发完成后,当项目要上线时,仍然进入到vuehr目录,而后执行如下命令:
npm run build
该命令执行成功之后,vuehr目录下生成一个dist文件夹,将该文件夹中的两个文件static和index.html拷贝到SpringBoot项目中resources/static/目录下,而后即可以像第4步那样直接访问了。
步骤5中需要大家对NodeJS、NPM等有肯定的使用经验,不熟习的小伙伴可以先自行搜索学习下,推荐Vue官方教程。

| 0 (0%) 好评 | 0 (0%) 中评 | 0 (0%) 差评 |




![[完美水果机windows版]修复开奖,修复下注全压BUG,修复代理,最终完美版!](https://yingnet.oss-cn-shenzhen.aliyuncs.com/upload/products/202006/27/1805165ef719dc20f21vNPKGV.jpg-pro_thumb)